Inhalt
Der Footer ist in der Welt des Webdesigns ein oft übersehener, aber dennoch entscheidender Aspekt, der einen erheblichen Einfluss auf die Benutzerfreundlichkeit, das Design und die Funktionalität einer Website haben kann. Der Footer ist das untere Ende jeder Website, und in diesem Artikel werden wir uns damit beschäftigen, wie ein effektiver Footer aussehen sollte und warum er für eine Website so wichtig ist.
Bedeutung des Footers
Der Footer einer Website ist häufig das am wenigsten beachtete Element, aber er spielt eine entscheidende Rolle bei der Schaffung einer positiven Benutzererfahrung. Er bietet nicht nur wichtige Informationen und Links für die Benutzer, sondern trägt auch zur Glaubwürdigkeit und dem Gesamteindruck der Website bei.
Warum ist ein ansprechender Footer wichtig?
Ein ansprechender Footer ist aus mehreren Gründen wichtig. Zum einen bietet er den Benutzern zusätzliche Navigationsmöglichkeiten und ermöglicht es ihnen, leicht auf wichtige Seiten der Website zuzugreifen. Darüber hinaus kann ein gut gestalteter Footer das Vertrauen der Benutzer stärken, indem er Informationen wie Copyright-Daten und Kontaktinformationen bereitstellt. Ein Footer kann auch zur Suchmaschinenoptimierung (SEO) beitragen und dazu beitragen, dass Ihre Website in den Suchergebnissen besser abschneidet.
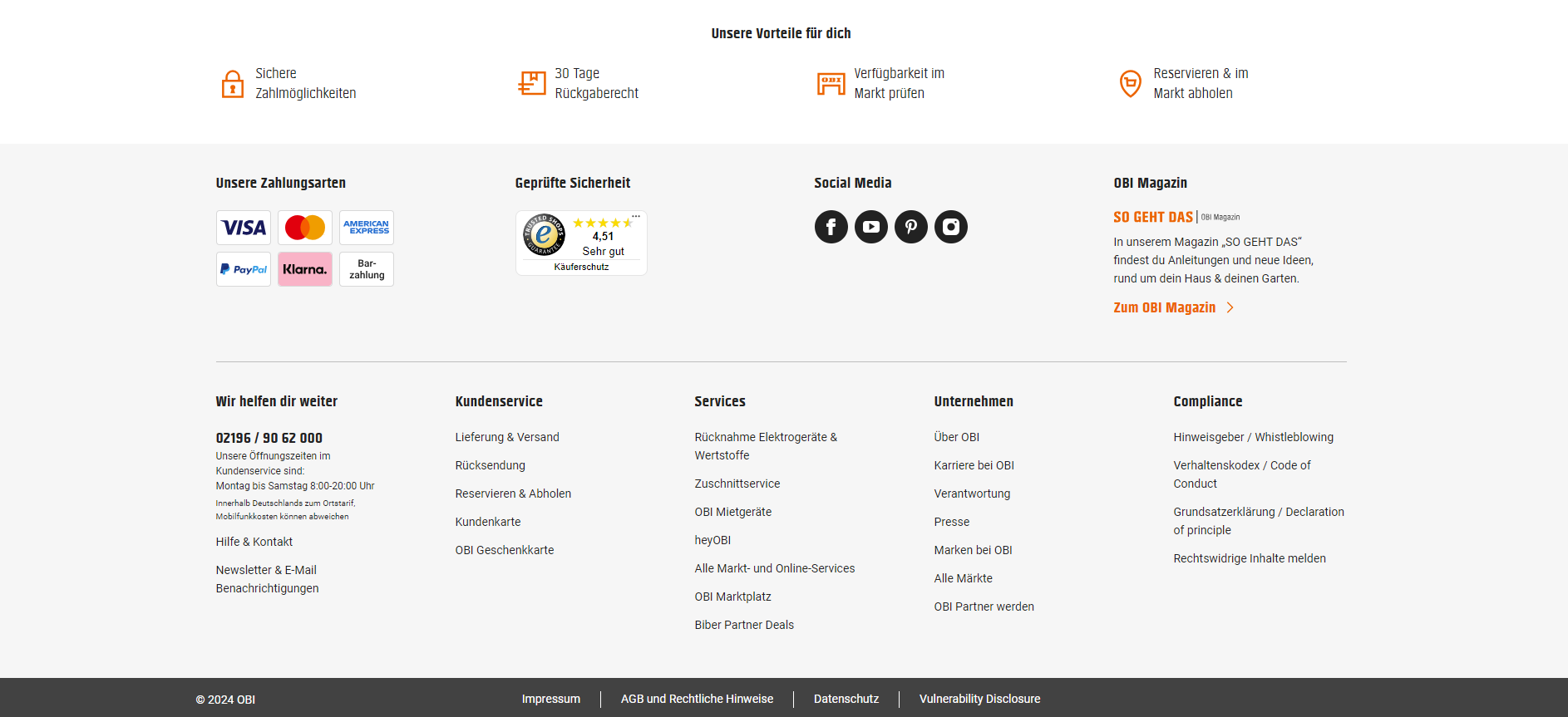
Die grundlegenden Elemente eines Footers
Damit ein Footer effektiv ist, sollten bestimmte grundlegende Elemente enthalten sein. Diese Elemente bilden das Grundgerüst eines jeden Footers und sollten sorgfältig gestaltet werden, um den Anforderungen der Website gerecht zu werden.
Copyright-Informationen
Die Copyright-Informationen im Footer sind rechtlich verpflichtend und sollten das aktuelle Jahr sowie den Namen des Urhebers oder der Organisation enthalten. Dies verhindert nicht nur die unerlaubte Nutzung von Inhalten, sondern zeigt auch, dass die Website aktuell ist und gepflegt wird.
Kontaktinformationen
Der Footer ist ein ausgezeichneter Ort, um Kontaktinformationen bereitzustellen, wie beispielsweise eine E-Mail-Adresse oder ein Kontaktformular. Dies ermöglicht es den Benutzern, leicht mit Ihnen in Verbindung zu treten, falls sie Fragen oder Anliegen haben.
Links zu wichtigen Seiten
Ein weiterer wichtiger Aspekt des Footers sind Links zu den wichtigsten Seiten der Website. Dazu gehören in der Regel die Startseite, die Über uns-Seite, die Datenschutzrichtlinie und die Nutzungsbedingungen. Diese Links erleichtern den Benutzern die Navigation auf Ihrer Website.
Soziale Medien-Verknüpfungen
Soziale Medien sind heute ein wichtiger Bestandteil der Online-Kommunikation. Wenn Ihre Website in sozialen Medien präsent ist, sollten Sie auch Links zu Ihren Social-Media-Profilen im Footer platzieren. Dies ermöglicht es den Benutzern, Ihre Website auf verschiedenen Plattformen zu verfolgen.
Datenschutz und rechtliche Hinweise
Der Footer ist auch der richtige Ort, um Links zu Datenschutzrichtlinien, Cookie-Richtlinien und anderen rechtlichen Hinweisen zu platzieren. Dies ist besonders wichtig, um die Compliance mit den Datenschutzbestimmungen sicherzustellen.
Best Practices für das Footer-Design
Nun, da wir die grundlegenden Elemente eines Footers kennen, ist es an der Zeit, darüber nachzudenken, wie man einen Footer ansprechend gestaltet. Hier sind einige bewährte Praktiken, die Ihnen dabei helfen, einen effektiven Footer zu erstellen:
Ästhetik und visuelle Gestaltung
Ein ansprechender Footer sollte sich nahtlos in das Gesamtdesign der Website einfügen. Verwenden Sie Farben, Schriftarten und Symbole, die zum Rest der Website passen. Achten Sie auf eine ausgewogene Gestaltung, die nicht überladen wirkt.
Navigation und Benutzerfreundlichkeit
Die Navigation im Footer sollte intuitiv sein. Verwenden Sie klare und aussagekräftige Bezeichnungen für Ihre Links. Organisieren Sie die Links sinnvoll, um Benutzern zu helfen, schnell zu den gewünschten Informationen zu gelangen.
Responsive Design
Stellen Sie sicher, dass Ihr Footer auch auf mobilen Geräten gut aussieht und benutzbar ist. Ein responsive Design sorgt dafür, dass der Footer auf verschiedenen Bildschirmgrößen richtig angezeigt wird.

Platzierung und Größe
Der Footer sollte am unteren Rand der Website platziert werden und genügend Platz haben, um alle notwendigen Elemente aufzunehmen. Achten Sie darauf, dass er nicht zu groß wird und den Inhalt der Seite nicht überdeckt.
Technische Umsetzung
Die technische Umsetzung eines Footers hängt von der verwendeten Technologie ab. Hier sind einige Tipps für die Umsetzung:
HTML und CSS-Tipps
Verwenden Sie sauberen HTML-Code und CSS-Stile, um sicherzustellen, dass Ihr Footer korrekt gerendert wird. Achten Sie auf die Barrierefreiheit, damit auch Menschen mit Behinderungen Ihren Footer nutzen können.
Nutzung von Footer-Widgets
Viele Content-Management-Systeme bieten Footer-Widgets an, mit denen Sie Ihren Footer einfach anpassen können. Nutzen Sie diese Tools, um Zeit und Aufwand zu sparen.
SEO-Aspekte im Footer
Der Footer kann auch zur Verbesserung Ihrer SEO-Strategie beitragen. Hier sind einige SEO-Aspekte, die Sie im Footer berücksichtigen sollten:
Vermeidung von Duplicate Content
Achten Sie darauf, dass der Inhalt Ihres Footers nicht auf anderen Seiten Ihrer Website dupliziert wird, da dies negative Auswirkungen auf Ihr Suchmaschinenranking haben kann.
Verwendung von Schlüsselwörtern
Verwenden Sie relevante Schlüsselwörter in den Texten und Links Ihres Footers, um Ihre SEO-Bemühungen zu unterstützen.
Erfolgsmessung und Optimierung
Nach der Implementierung Ihres Footers ist es wichtig, seine Leistung zu überwachen und gegebenenfalls Optimierungen vorzunehmen.
Google Analytics-Integration
Integrieren Sie Google Analytics oder ähnliche Tools, um Daten über die Nutzung Ihres Footers zu sammeln. Dies kann Aufschluss über die Wirksamkeit Ihrer Links und Informationen im Footer geben.
A/B-Tests und Optimierung
Führen Sie A/B-Tests durch, um verschiedene Footer-Designs zu vergleichen und herauszufinden, welche am besten funktionieren. Basierend auf den Ergebnissen können Sie Anpassungen vornehmen, um die Benutzererfahrung zu verbessern.
Fazit
Ein gut gestalteter Footer ist ein wichtiger Bestandteil einer erfolgreichen Website. Er bietet nicht nur nützliche Informationen und Links, sondern trägt auch zum Gesamteindruck und zur Glaubwürdigkeit Ihrer Website bei. Indem Sie die Grundelemente des Footers beachten, bewährte Praktiken befolgen und kreative Ideen umsetzen, können Sie sicherstellen, dass Ihr Footer sowohl funktional als auch ästhetisch ansprechend ist.
Bücher und Artikel
- “Webdesign für Einsteiger” von Jane Doe