Inhalt
Wie man das Design optimiert, um die Conversions zu steigern
Eine erfolgreiche Webseite zeichnet sich nicht nur durch ein ansprechendes Design aus, sondern auch durch eine gute Usability und Benutzerfreundlichkeit. Letztendlich geht es darum, dass die Besucher der Webseite ein positives Erlebnis haben und schnell und einfach finden, wonach sie suchen. Denn nur so können Interessenten zu Kunden werden und zur Conversion-Rate beitragen.
In diesem Artikel werden wir uns mit Design-Techniken befassen, die zur Verbesserung der Benutzerfreundlichkeit und Usability einer Webseite beitragen und somit auch die Conversions steigern können.
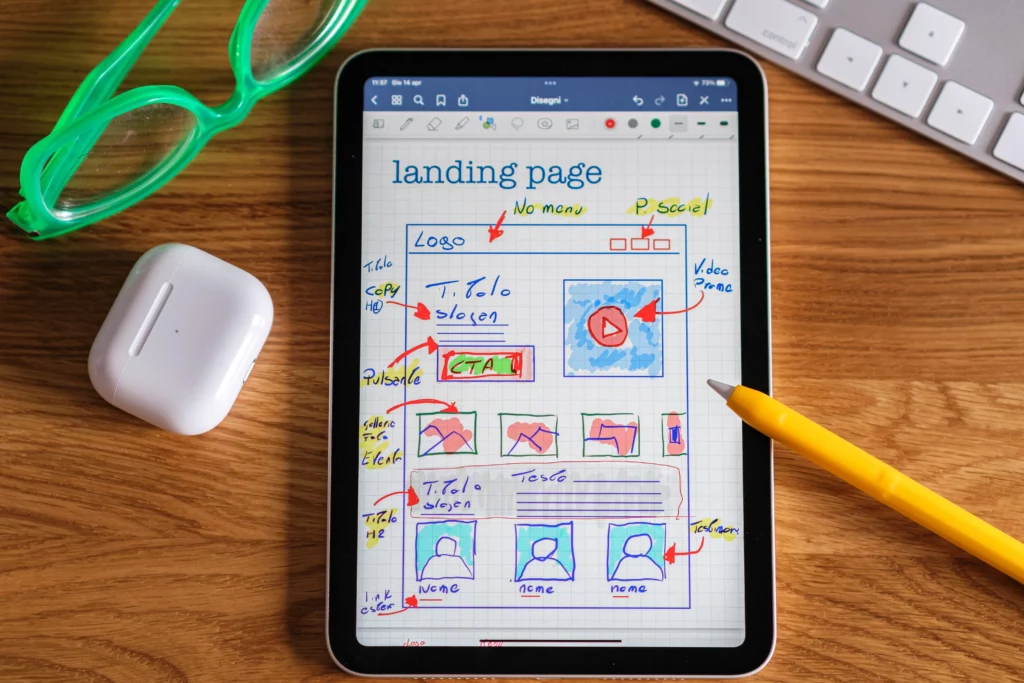
Den Begriff Nutzerfreundlichkeit kann man ruhig wörtlich nehmen.
Josua Scholl
Klare Navigation
Eine klare und intuitive Navigation ist entscheidend für die Benutzerfreundlichkeit einer Webseite. Die Navigation sollte leicht erkennbar sein und die Nutzer sollten schnell finden können, wonach sie suchen. Eine Möglichkeit, die Navigation zu verbessern, ist die Verwendung von Dropdown-Menüs, um eine hierarchische Struktur zu schaffen.
Konsistenz im Design
Eine konsistente Gestaltung trägt dazu bei, dass sich Nutzer auf einer Webseite zurechtfinden. Farben, Schriftarten und Design-Elemente sollten auf allen Seiten der Webseite einheitlich sein. Auch die Platzierung von Elementen wie Logo, Navigation und Suchleiste sollte konsistent bleiben.
Gut lesbare Schriftarten
Die Wahl der Schriftart kann einen großen Einfluss auf die Lesbarkeit und Benutzerfreundlichkeit einer Webseite haben. Es empfiehlt sich, gut lesbare Schriftarten wie Arial, Verdana oder Helvetica zu verwenden, also meist serifenlose Schriftarten. Die Schriftgröße sollte ausreichend groß sein, um auch auf kleinen Bildschirmen leicht lesbar zu sein.
Mobile Optimierung
Da immer mehr Nutzer das Internet auf mobilen Geräten nutzen, ist es unerlässlich, dass eine Webseite für mobile Geräte optimiert ist. Eine responsive Gestaltung ermöglicht es, dass die Webseite auf verschiedenen Geräten gut aussieht und benutzerfreundlich bleibt. Auch die Ladezeit sollte für mobile Geräte optimiert werden, um die Usability zu verbessern.
Vermeidung von Ablenkungen
Zu viele Elemente auf einer Webseite können ablenken und die Usability beeinträchtigen. Es ist daher wichtig, das Design der Webseite auf das Wesentliche zu reduzieren und nur die notwendigen Elemente einzufügen. Eine klare Hierarchie der Inhalte kann dazu beitragen, dass Nutzer sich besser auf die Inhalte konzentrieren können.
Einsatz von White Space
Weißraum oder Negative Space umgibt die Elemente auf der Webseite und trägt zur Übersichtlichkeit und Lesbarkeit bei. Indem man genügend Abstand zwischen den Elementen lässt, kann man verhindern, dass die Webseite überladen wirkt und Besucher sich überfordert fühlen.
Testen und Optimieren
Um die Benutzerfreundlichkeit und Usability einer Webseite zu verbessern, ist es wichtig, regelmäßig Tests durchzuführen und Feedback von den Nutzern einzuholen. Mithilfe von Analyse-Tools wie Google Analytics können Schwachstellen aufgedeckt werden, die sich dann gezielt optimieren lassen.
Fazit
Eine gute Gestaltung trägt maßgeblich zur Benutzerfreundlichkeit und Usability einer Webseite bei. Durch klare Navigation, konsistentes Design, gut lesbare Schriftarten, mobile Optimierung, Vermeidung von Ablenkungen und regelmäßiges Testen und Optimieren können diese Ziele erreicht werden. Eine benutzerfreundliche Webseite ist nicht nur für die Nutzer wichtig, sondern auch für den Erfolg eines Unternehmens im Internet.
Quellen
Die Grundprinzipien von Website-Usability
Website-Usability: Wie nutzerfreundlich ist Ihre Website?